How to use Adobe Firefly Generative Fill: Create & extend images
 Firefly
FireflyAdobe’s new Firefly AI has been integrated into Photoshop, making it one of the first major photo editing apps to use generative AI. Here’s how to use it.
When Adobe added Firefly to Photoshop, they demonstrated it with things like images of dogs in fields or adding a yellow line to a road. With it out in the public, people have begun to put it to uses not originally thought of at first.
Extending out your own photos to generate a mountain range that wasn’t there, or even extending memes and existing art that wasn’t originally on the table. Maybe it was because of copyright, but Adobe’s new Firefly AI is pretty powerful and comes in a couple of forms for you to use.
If you don’t have an Adobe subscription, don’t fret, as there’s still a web-based app that is available. It doesn’t have the accuracy of Photoshop, with a limited tool set at your disposal. However, the text-to-image prompt works just fine as you’d expect – with an unlimited amount of tries.
 Firefly
FireflyFirefly works much like more expansive apps like Midjourney, offering choices like lighting, and image size. You can also force it into particular styles rather than having to type out a prompt.
The AI is trained on Adobe Stock images. Adobe has yet to come up with a compensation program for images used without payment. There’s also no way to decipher the source of the images used right now.
Is Adobe Firefly free?
The web version of Adobe Firefly is free to use while it’s in beta, but you do require an Adobe login. We’re unsure if Adobe will eliminate this free version of Firefly once it has finished integrating the software together, however.
Those who want to use Photoshop with it will need to subscribe and download the beta.
How to use Adobe Firefly on the web
To start generating images with Firefly, all you’ll need to do is log onto the website and navigate to the right section. Here, you can easily start working with the prompts and settings to achieve what you desire.
Clip art text generator

Adobe has also created a text generator, similar to the old clip art you used to find in PowerPoint. These images are saved as a PNG file for your own use, but will still be watermarked. Be sure to be a little more specific with your details, as the image can sometimes warp what you originally wanted due to the letters.
Generative Fill
 Firefly
FireflyThis is the feature that was integrated into Adobe, but here it’s more about adding or removing parts of an image. In our early tests, we found it to be a little too finicky to be a replacement or real alternative to the full Photoshop beta.
Can Adobe Firefly’s web version be used to extend images?
At the time of writing, no it cannot extend art. Adobe Firefly on the web can remove backgrounds, add new things where instructed, or generate entirely new images. To extend images, you’ll need the full Photoshop beta to do so.
How to download Photoshop beta

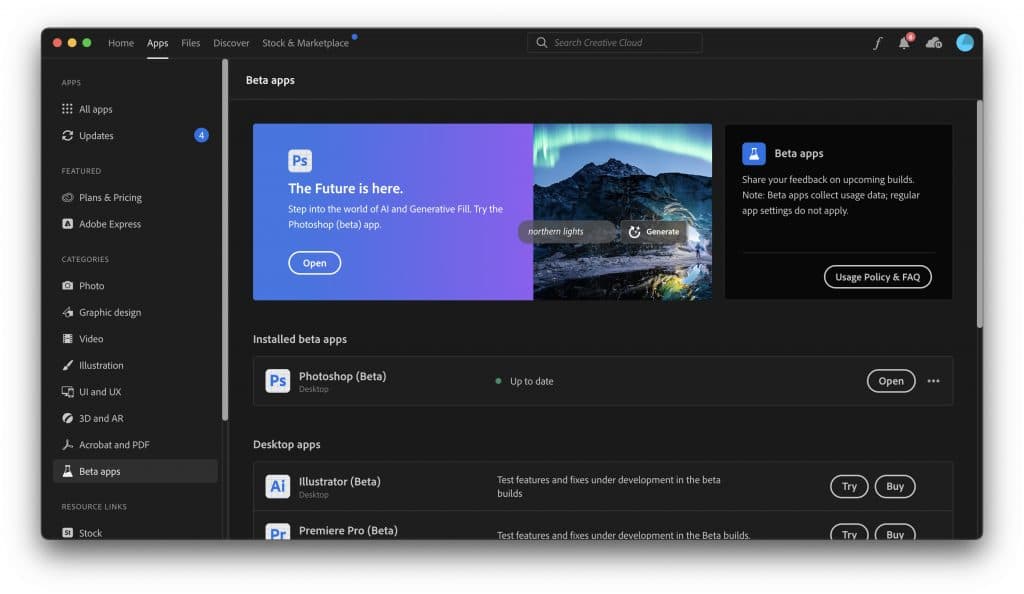
If you’re downloading Photoshop or any Adobe software for the first time, you’ll need to grab Creative Cloud. This is the company’s hub software everything is available through.
Once you’ve downloaded it and logged in, you can see from the sidebar that there’s a section called “Beta apps”. If you have your Photoshop or full suite subscription active, you’ll see Photoshop Beta ready to install.
It is an entirely separate piece of software, with none of your previous settings carrying over. Once you rejigged it around and gotten it back to where you want, you can begin using Generative Fill.
How to use Adobe Firefly with Photoshop beta
While quite simple to use on the web, the Photoshop beta is currently going through some much-needed overhauls to integrate AI into it. There’s no real user-friendly prompt to get going, and much of it is being worked out right now.
However, this is the easiest method we found to start creating images within Photoshop with Firefly.
Creating AI-generated images in Photoshop
- Create a new file, and on an empty layer press either CTRL+A or CMD+A if you’re on macOS
- The new prompt bar will now say “Generative fill”, press it
- Type in your prompt and press “Generate”
- Wait for it to load and you’ll have your image
Editing images with AI tools in Photoshop
If you have an existing image that you want to edit some new features into, this can be done with a combination of the various selection tools.
Photoshop’s Select Subject has gotten quite good at detecting the nuances and crevices of a human being. Fingers, hair, and the like are now easily grabbed and pulled from the image.
Of course, with the Photoshop beta, we can skip a step by simply “removing the background” when prompted on the new bar. However, if you want to have more finesse over the image, choose the Object Selection Tool to start.
Once you have the object or person grabbed, you can press “Select and Mask” to start the process. We usually go for a small number of pixels of smoothing, as well as a light feathering. Too smoothing much will ruin the image, while too much feathering will leave you with a soft translucent edge around the object that’ll need to be fixed later down the line.
Add AI creations to Photoshop images
Once you have your object clearly separated from the rest, we can begin to work with it. For instance, this image of someone sleeping on a couch turned into a nap on a beach.

We selected the object in the layer, and use the Inverse Selection tool. This can now be found on the prompt bar, but if not, it can be found under Select > Inverse.
Once you have an area selected, if you still have the Object Select Tool in action, it should start to highlight things pink for where it’ll be working. In this instance, everything was pink aside from the image already in the layer.

Follow the same steps from above, by using the Generative Fill button, and your prompt. Let it work its way through it and you’ll be able to choose from three options.
The selection tools, including lasso and marquee tools, will be your tools for adding even more. As you get deeper into it, you can begin to lasso certain sections of your image for minor edits or use the marquee tool to select great big sections.
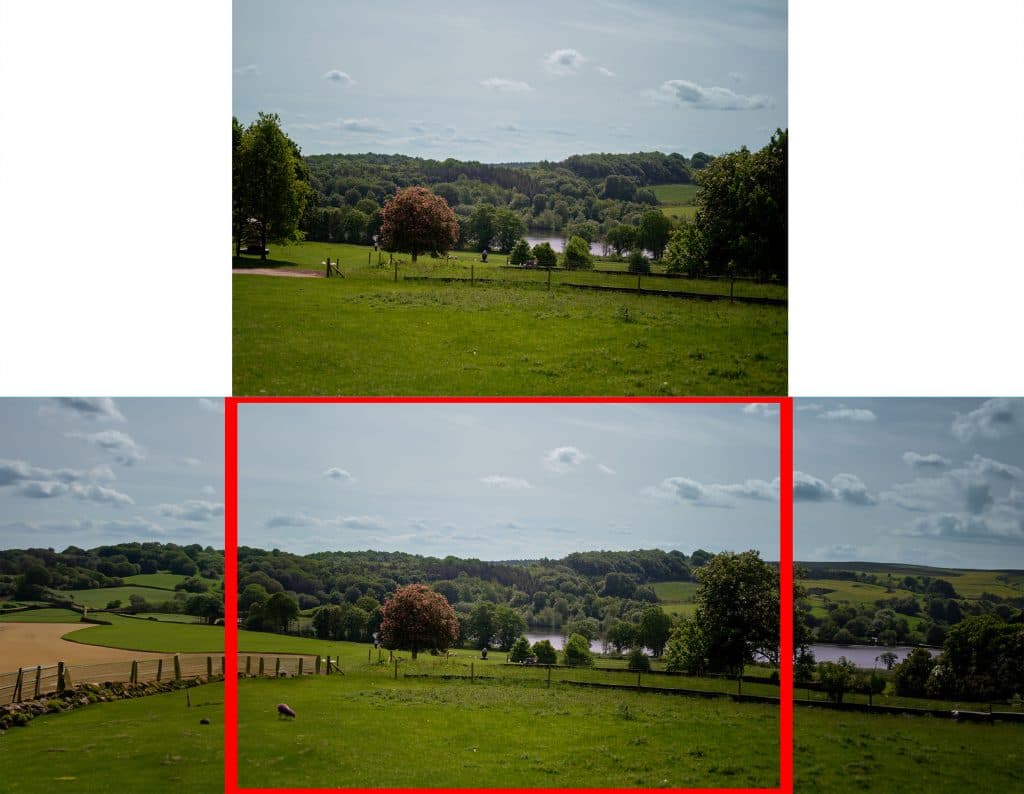
How to extend images with Adobe Firefly
This is what you came for, really, isn’t it? Extending images has become a meme online, with some divisive creations. The main thing to note here is that the AI will only read the color pallets, and be able to recognize certain things.
You can also do this through DALL-E 2, which we’ve detailed in its own guide.
This is why you see the extended Mona Lisa simply sluicing into a dark abyss, rather than generating the rest of the dress she is wearing. It doesn’t understand the abstract, or really what has been “cut off”. It’ll simply work with what it has and if that’s a large brown area, it’ll probably try to make a large brown area to complete the image.
- Open a new image that you wish to extend
- Use the crop tool to add more space to your canvas
- Select the area with the marquee tool (M) and press “Generative Fill”
- Be sure to select a small portion of the image to feed it enough data about color and lighting
- From here, Firefly will begin to do its thing with the prompt given
- If you leave this blank, it’ll have more free reign to do what it wants
- After you’ve completed that, you can begin to work on the rest of the image
- You can extend or remove as much as you like
Our examples include an image from Yorkshire Sculpture Park.

Adobe Firefly is a massively useful tool, but you have to remember that AI isn’t as smart as it is made out to be. It will be useful to take in a lower tier of expectations rather than lofty ones.
If you click on a product link on this page we may earn a small affiliate commission.